
The selected contents can also be dragged up or down with the mouse inside the current array or object.

The selected contents can be cut, copied, and pasted inside the editor itself or to the other panel or another application. To select the area between two items to insert a new item, click on the empty area right from an item, or select the item and then press Arrow-right to move the selection in between the current and next item.

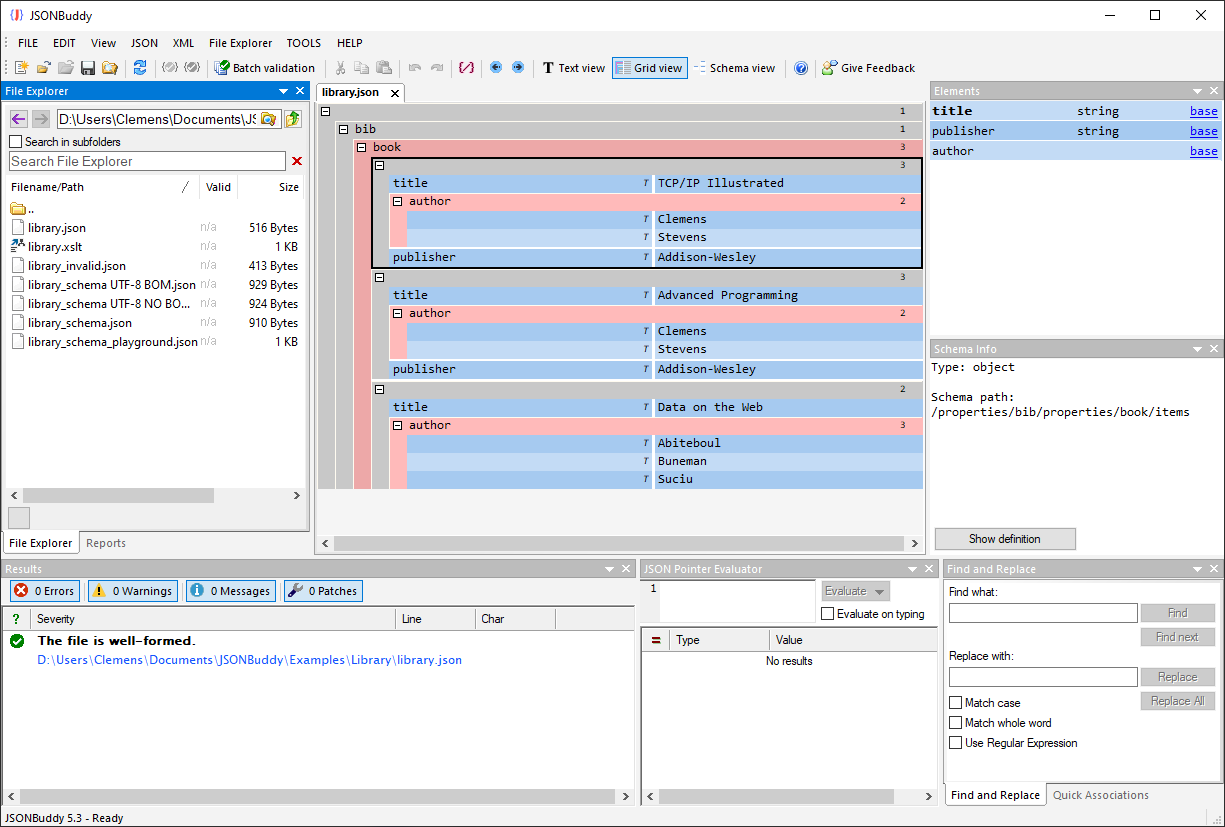
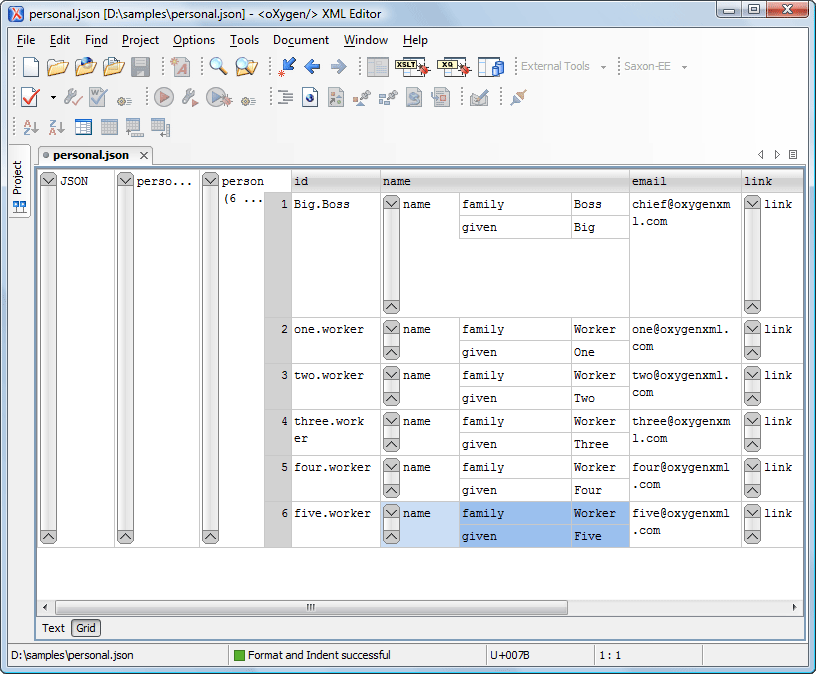
To select multiple items, drag over them with the mouse, or use the keys Shift+Arrow Up/Down. You can use the arrow keys to move the cursor around or click somewhere to select the clicked field. This works more similar to a spreadsheet with cells, where in the case of the JSON document, the "cells" are JSON keys and values. In Tree mode, navigation may some getting used to. You can type to change the contents, use mouse and keyboard arrows to navigate the cursor and select text, copy and paste text, etc. In Text mode, navigation works just like in any plain text or code editor. Table mode (third picture below) is a high level editor presenting the JSON data in a grid view.Tree mode (second picture below) is a high level JSON editor focusing on the actual contents of the document (rather than each comma and quote).Text mode (first picture below) is a regular plain text editor with color highlighting, showing the raw text as-is.In both panels, you can select a mode using the mode toggle on the left side in the menu:
#Html json editor full#
When dragging the splitter fully to the left or the right, one of the panels will be displayed full screen and the other panel will be hidden. The width of both panels can be changed by dragging the splitter (the area with the vertical ellipsis icon) in between the two panels. Compare two documents, highlight the differences.Load a JSON document in the left panel, and load a JSON Schema document in the right panel and use this to validate the document in the left panel.

Then, filter and sort its contents into the right panel without changing the original document. Typical use cases for the two panels are: In between the two panels, there is a section with buttons to copy or transform contents from the left to the right side or vice versa, and to compare the differences between the two sides. These documents can be edited independently of each other. JSON Editor online contains of two panels, each showing a JSON document.
#Html json editor how to#
This documentation page describes how to use the editor. JSON Editor Online is a web-based tool to view, edit, format, repair, compare, query, transform, validate, and share your JSON data.


 0 kommentar(er)
0 kommentar(er)
